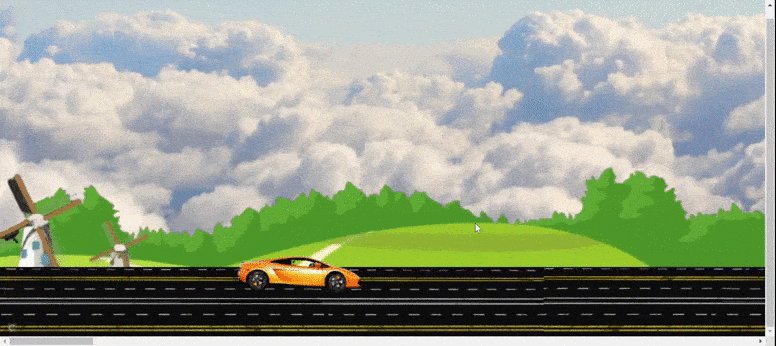
Project Introduction: In this project, we are going to implement a car running on a track using HTML and CSS with sound effects. The prerequisites of this project are HTML, CSS, and JavaScript.
File structure:
- index.html
- style.css
- script.js
HTML code: In the following code, we have placed the sky div in such a way that it covers the whole webpage. After that, the tree, track, car are put over the sky and finally, the wheels are fitted in the car so that they can rotate, and we can create an animation for a running car. We have added the styles using the file style.css and applied the sound effects from script.js.
style.css: The following is the code for file “style.css” which is used in the above HTML code.
/* CSS Reset */
*{
margin: 0;
padding: 0;
}
/* Sky Styling */
.sky {
width: 100vw;
height: 100vh;
background-image: url(sky.jpeg);
background-repeat: no-repeat;
background-size: cover;
position: absolute;
}
/* Tree Styling and positioning */
.tree {
height: 100vh;
background-image: url(tree-removebg-preview\ \(1\).png);
background-repeat:no-repeat;
background-size: cover;
}
/* Track Styling and positioning */
.track {
background-image: url(track.jpeg);
background-repeat: repeat-x;
position: absolute;
bottom: 0px;
width: 1000vw;
height: 20vh;
animation: trackanimation 6s linear infinite;
}
/* Car Styling and positioning */
.car {
background-image: url(car-removebg-preview.png);
background-repeat: no-repeat;
background-size: cover;
width: 17rem;
height: 4.699rem;
position: absolute;
bottom: 77px;
left: 396px;
}
/* Wheel's Styling and positioning */
.wheel {
position: absolute;
animation: wheelanimation linear .6s infinite;
}
.wheel1 {
background-image: url(wheel1-removebg-preview.png);
background-size: contain;
background-repeat: no-repeat;
width: 46px;
height: 49px;
bottom: 71px;
left: 570px;
}
.wheel2 {
background-image: url(wheel2-removebg-preview.png);
background-size: cover;
background-repeat: no-repeat;
width: 43px;
height: 44px;
bottom: 77px;
left: 433px;
}
/* Rotation of the wheels */
@keyframes wheelanimation{
100% {
transform: rotate(360deg);
}
}
/* Moving the track backwards */
@keyframes trackanimation {
100% {
transform: translate(-500vw);
}
}Explanation:
- sky: We have placed the sky such that it covers the full viewport by assigning it 100vw and 100vh and we have set the position to absolute.
- tree: We have positioned the tree such that it occupies the bottom of the webpage by using position: absolute property.
- track: We have positioned the track to the bottom of the webpage, and we have repeated the track in the x-direction such that it always remains visible in the animation. We have also assigned a very large width to the track too for the same purpose. Now, the animation applied to the track moves the track in the backward direction such that it appears that the car is moving.
- car, wheel: We have positioned the car and its wheels to their desired positions first and then made the wheels rotate by applying proper animation to it as given in the code above.
script.js: The following is the code for script.js file used in the above HTML file. This file is basically for applying the desired sound effects.
var aud=document.createElement('audio');
aud.setAttribute('src','sound.mp4');
aud.loop=true;
aud.play();




0 Comments